이 프로젝트는 이클립스와 톰캣을 기반으로하고 cos.jar의 도움을 받아 만들었음을 밝힘.
html 파일
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>file-upload</title>
</head>
<body>
<form action="up.jsp" enctype="multipart/form-data" method="post">
이름 : <input type="text" name="userName"> <BR>
파일 : <input type="file" name="upfile">
<input type="submit" value="Upload">
</form>
</body>
</html>jsp파일
<%@ page contentType="text/html;charset=utf-8" %>
<%@ page import="com.oreilly.servlet.MultipartRequest, com.oreilly.servlet.multipart.DefaultFileRenamePolicy,java.io.File" %>
<%@ page import="thinkonweb.util.*" %>
<html>
<body>
<%
String savePath=application.getRealPath("/");
int sizeLimit = 50 * 1024 * 1024 ;
MultipartRequest multi = new MultipartRequest(request, savePath, sizeLimit, "utf-8",
new DefaultFileRenamePolicy());
File file = multi.getFile("upfile");
String fileName=file.getName();
long fileSize=file.length();
if(fileName == null)
{
out.print("파일 업로드 되지 않았음 (이유: 파일 사이즈 초과 등)");
} else {
out.print("User Name : " + multi.getParameter("userName") + "<br>");
out.print("File Name : " + fileName + "<br>");
out.print("File Size : " + fileSize + "<br>");
}
%>
</body>
</html>
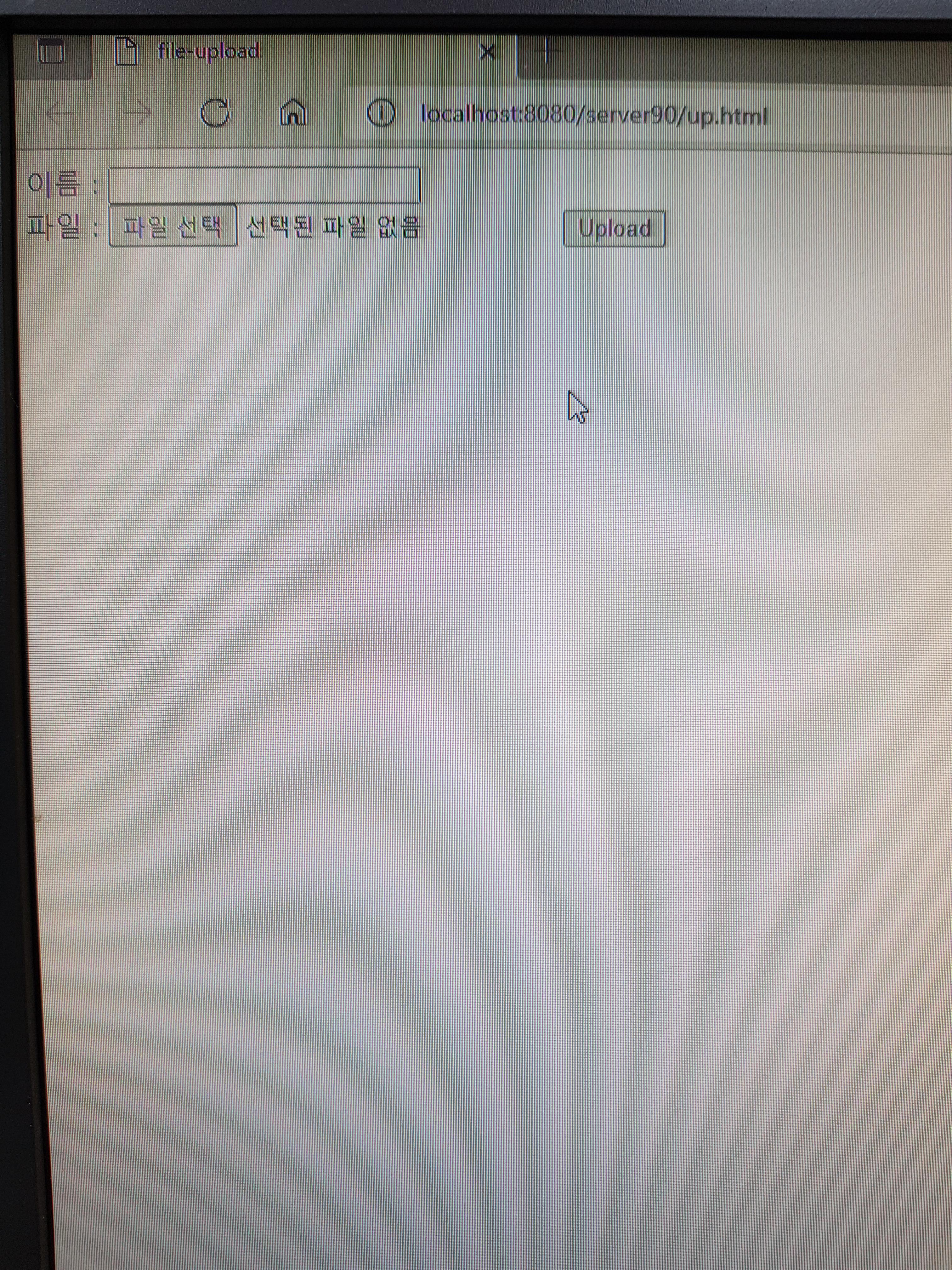
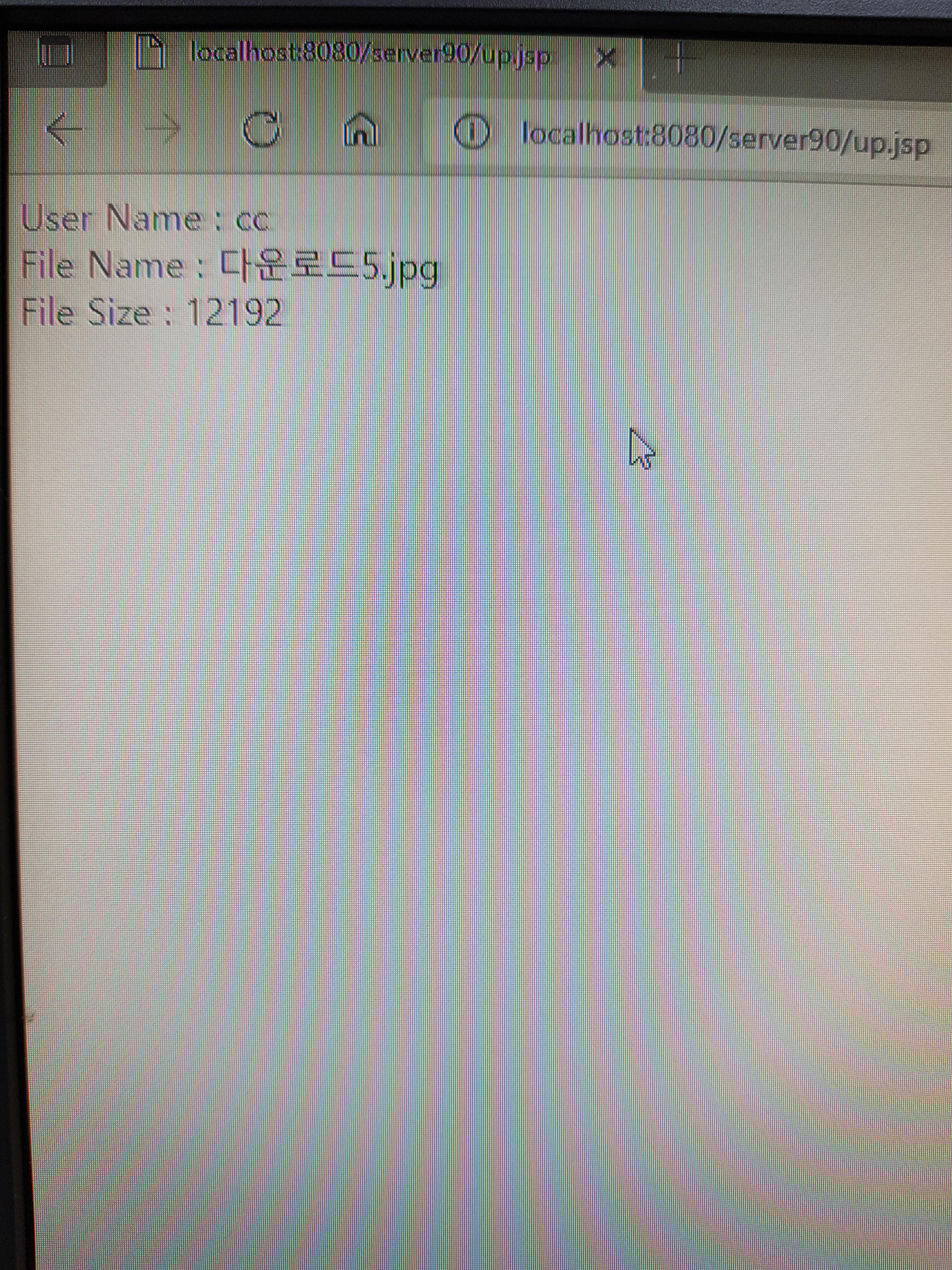
실행 모습.

따다단. 아래의 화면은 톰캣 9.0으로 구현함. 10은 호환이 잘 되지 않음. 아직까진.

'웹정보구축' 카테고리의 다른 글
| HTML 5.0 datalist keygen output, placeholder, autofocus, autocomplete, required, pattern 등등등... (0) | 2022.05.09 |
|---|---|
| HTML의 Form 태그 및 JSP (0) | 2022.05.09 |
| 이미지 파일 업로드 (0) | 2022.04.18 |
| Form Tag 예제 1 실습 (0) | 2022.04.11 |
| form 태그서 get 방식 써보기 (0) | 2022.04.04 |
