오늘은 FORM 태그의 전달 방식 중 하나인 get 방식에 대해 간단히 알아보는 시간을 갖도록 하자.
먼저 <form> 태그를 간단히 설명하자면...
--사용자에게 정보를 요청하고 적당한 대답을 얻어낼 수 있는 텍스트 상자나 체크박스 등을 제공하고,
사용자로부터의 정보를 서버에게 전달할 수 있는 submit(전달) 버튼을 제공하며, submit 버튼은 새 페이지(jsp에 의해 생성되는 동적 페이지)를 열기 위해 사용된다고 한다.
get 전달방식
-우리가 웹페이지에 검색을 할 때는 그냥 뚝딱되는 것이 아니다.
우리가 정성스레, 혹은 대충 친 입력 값들은 URL 뒷부분 물음표(?) 다음에 아래와 같은 커리스트링으로서 저장되어 서버로 넘겨진다.
https://section.blog.naver.com/BlogHome.naver?directoryNo=0¤tPage=1&groupId=0
(포트번호 80이 생략되어 있다.)
-보통 입력 값들이 많지 않은 경우나 공개적으로 URL에 붙는 파라미터로 넘겨도 무방한 경우에 사용된다.
-get 전달방식의 다른 방법
--form 없이 브라우저에 주소 작성 후 실행.
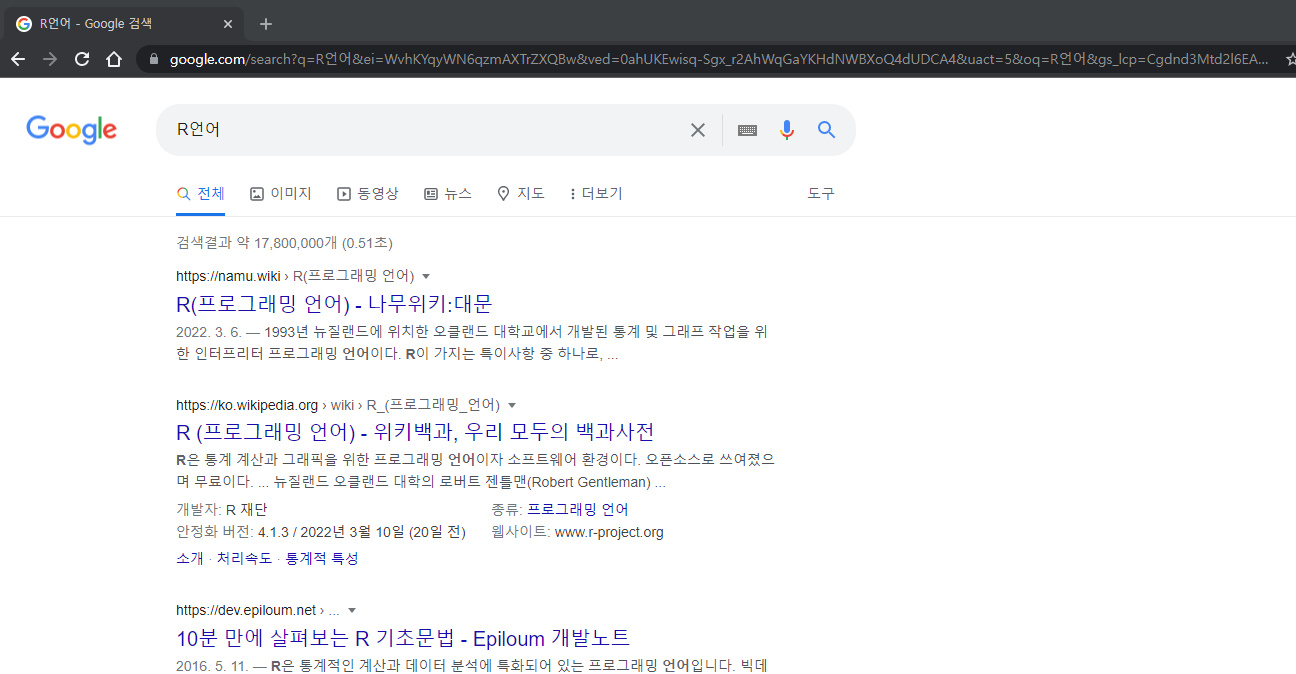
검색 창에 <검색하고 싶은 단어>를 입력하고 ENTER 키를 치면 검색어는 서버에 저장된다.
추가 설명을 하자면, <검색하고 싶은 단어>를 치면 검색 사이트의 URL 역시 바뀐다.
나도 해봤다는 증거를 남기기 위해 'R언어'를 검색어로 넣었다.

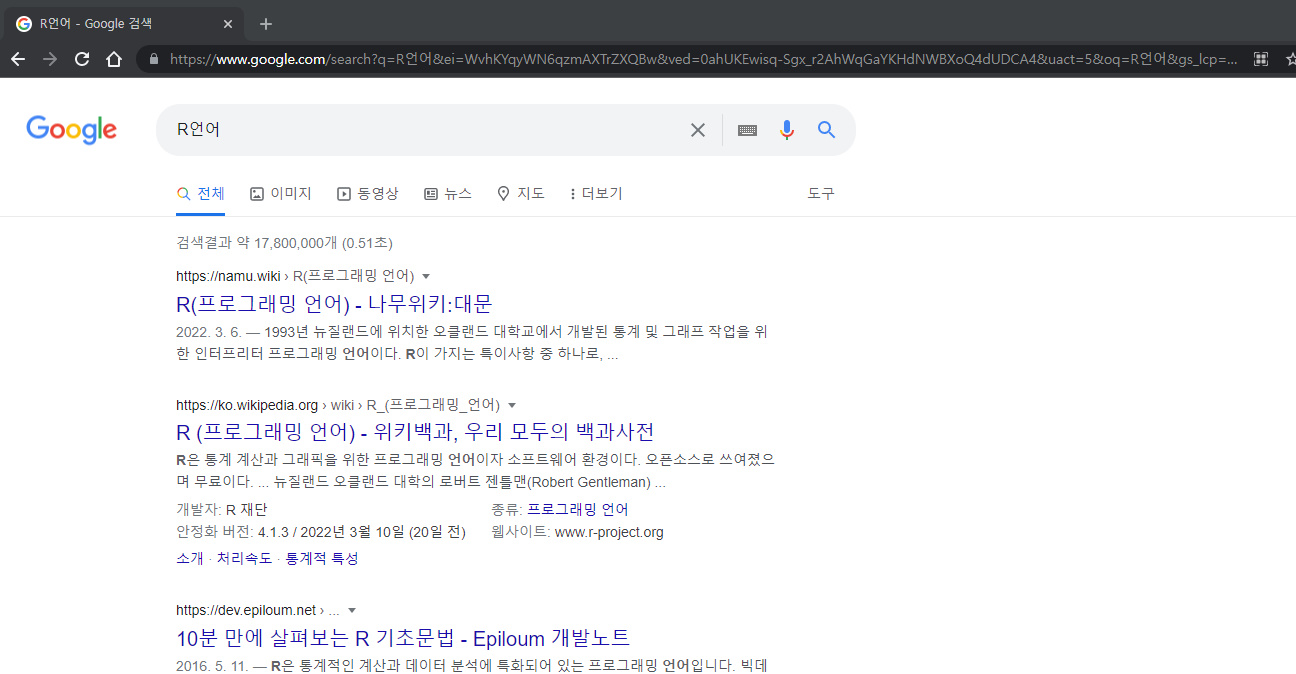
위에 뜬 URL을 복사해왔다. 겁나게 길다. 그런데 분명 'R언어'라고 쳤는데, 티스토리로 옮겨오면 번번이 깨져버린다. 그래도 위의 사진의 상단 URL을 유심히 보면 검색어가 그대로 있음을 알 수 있다.
https://www.google.com/search?q=R%EC%96%B8%EC%96%B4&ei=b_hKYrKPHNPGmAWbsqTQCw&ved=0ahUKEwjygsuqx_r2AhVTI6YKHRsZCboQ4dUDCA4&uact=
5&oq=R%EC%96%B8%EC%96%B4&gs_lcp=Cgdnd3Mtd2l6EAMyBwgAEEcQsAMyBwgAEEcQsAMyBwgAEEcQsAMyBwgAEEcQsAMyBwgAEEcQsAMyBwgAEEcQsAMyBwgAEEcQsAMy
BwgAEEcQsAMyBwgAEEcQsAMyBwgAEEcQsANKBAhBGABKBAhGGABQAFgAYLkJaAFwAHgAgAEAiAEAkgEAmAEAyAEKwAEB&sclient=gws-wiz여하튼 다시 본론으로 돌아가면, 나의 요청을 받은 서버는 요청자에게 관련된 문서나 사진을 불러온다.
google.com의 뒤에 /search?q=검색하고 싶은 단어&source=hp&ei(...)
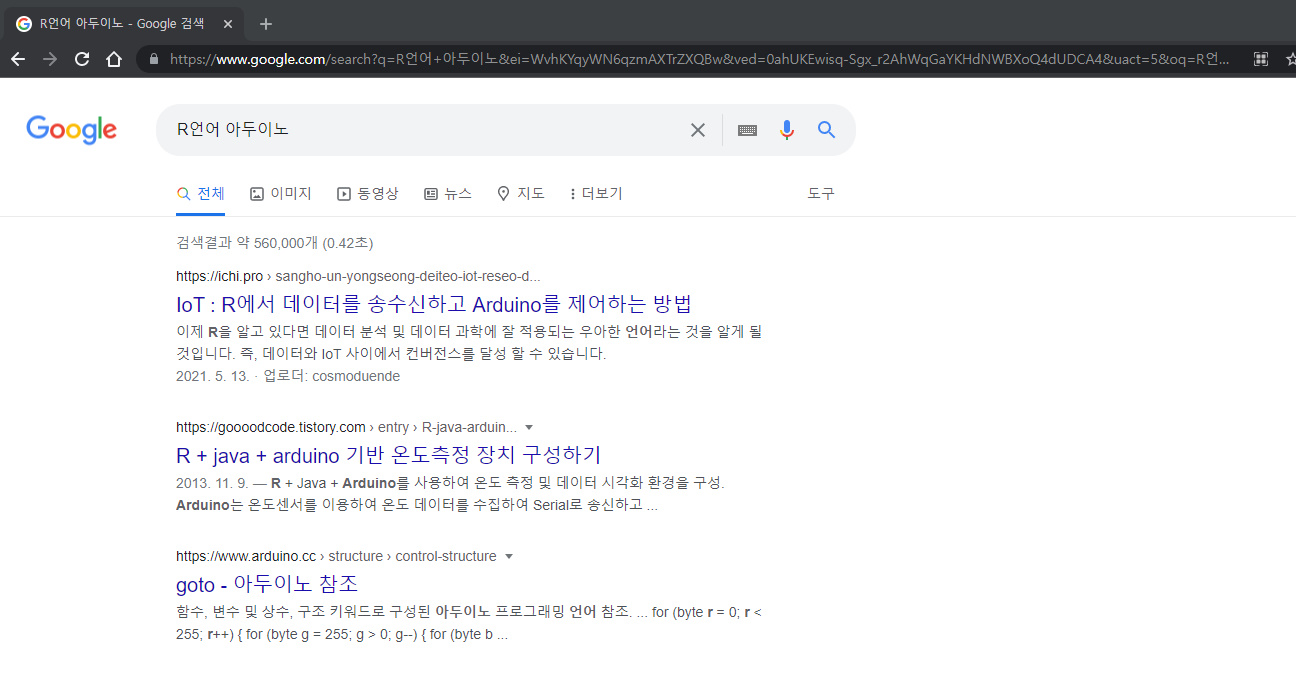
URL에 등장한 검색어는 내 검색어에 등장한 걸 그대로 옮겨온 것일까? URL의 내용서 검색하고 싶은 단어를 다른 단어로 바꿔보자. 페이지나 검색창 단어도 함께 바뀐 걸 확인할 수 있다.


https://www.google.com/search?q=R%EC%96%B8%EC%96%B4+%EC%95%84%EB%91%90%EC%9D%B4%EB%85%B8&ei=WvhKYqyWN6qzmAXTrZXQBw&ved=0ahUKEwisq-Sgx_r2AhWqGaYKHdNWBXoQ4dUDCA4&uact=5&oq=R%EC%96%B8%EC%96%B4&gs_
lcp=Cgdnd3Mtd2l6EAMyBQgAEIAEMgUIABCABDIFCAAQgAQyBQgAEIAEMgUIABCABDIFCAAQgAQyBQgAEIAEMgUIABCABDIFCAAQgAQyBQgAEIAEOgsIABCABBCxAxCDAToRCC4QgAQQsQMQgwEQxwEQowI6BAguEAM6BwguENQCEAM6BAgAEAM6FwguENQCEOoCELQCEIoDELcDENQDEOUCOhQIABDqAhC0AhCKAxC3AxDUAxDlA
joUCC4Q6gIQtAIQigMQtwMQ1AMQ5QI6EQguEOoCELQCEIoDELcDEOUCOg4ILhCABBCxAxCDARDUAjoNCC4QgAQQxwEQowIQCjoRCC4QgAQQsQMQgwEQxwEQ0QM6CAgAEIAEELEDOgUILhCABEoECEEYAEoECEYYAFAAWLslYMcoaANwAXgAgAGHAYgBmAaSAQMxLjaYAQCgAQGwAQrAAQE&sclient=gws-wiz다른 전달방식으로 post도 존재하는데, 이건 쓰이는 용도가 다르다. 다음에 기회가 있을 때 설명하도록 하겠다.
'웹정보구축' 카테고리의 다른 글
| 이미지 파일 업로드 (0) | 2022.04.18 |
|---|---|
| Form Tag 예제 1 실습 (0) | 2022.04.11 |
| 내가 보려고 만든 HTML 페이지 (0) | 2022.04.04 |
| Eclipse(이클립스) 설치, 실행하기 + TomCat(톰캣) (1) | 2022.04.04 |
| 웹브라우저의 요청메시지와 응답메시지 (0) | 2022.03.30 |

